What Is Product Schema Markup?
Product Schema Markup is a form of structured data that helps search engines understand and display specific details about your product in search results.
By implementing Product Schema using JSON-LD, you can enhance your product listings with rich snippets, making them more appealing to users, a key tactic for ecommerce SEO.
Key Components of Product Schema
Product schema uses a few different elements. These include:
- Product Name: The name of the product.
- Price: The current price of the product.
- Currency: The currency in which the price is listed.
- Availability: Whether the product is in stock, out of stock, or available for pre-order.
- Product Description: A brief description of the product.
- Product Image: A URL to an image of the product.
- Brand: The brand associated with the product.
- Reviews and Ratings: Customer reviews and star ratings for the product.
Each element is marked up using specific properties in JSON-LD format within the HTML of a product page. When set up correctly, search engines can display this information directly in the SERP.

How Does Product Schema Work?
Product Schema Markup helps search engines understand more about your product in a structured format that is easy to interpret. When they crawl a page on your website that includes Product Schema, they can read the data and use it to create rich snippets in search results.
When they crawl a page on your website that includes product microdata, they can then read the data and use it to create rich snippets in the search results.
Examples of Product Schema Markup
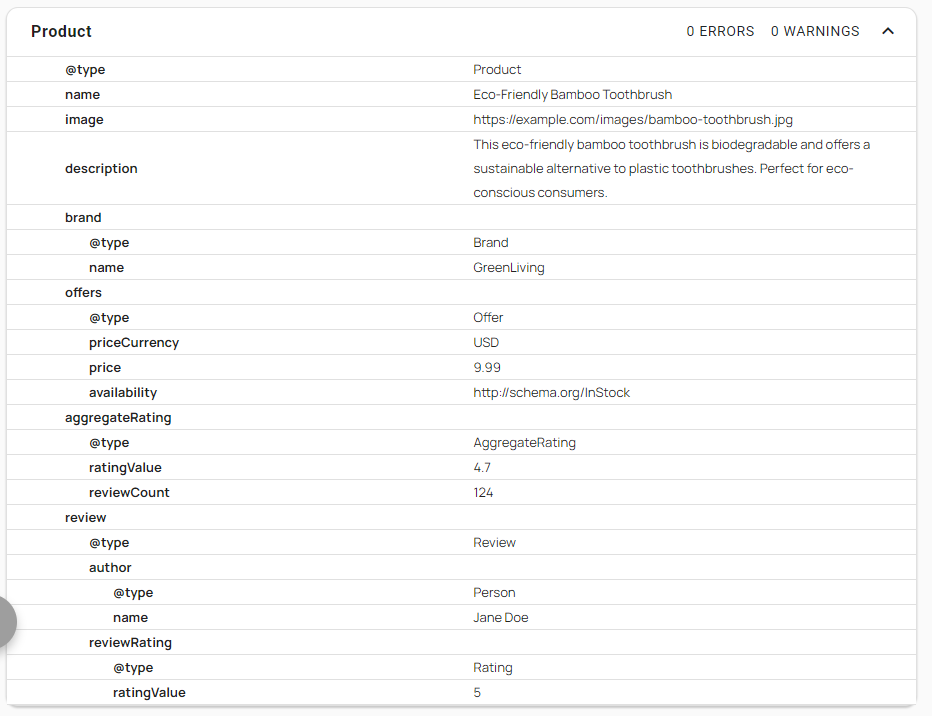
Below is an example of how to use JSON-LD to help search engines understand details about a product:
- Product Name
- Price
- Currency
- Availability
- Product Description
- Product Image
- Brand
- Reviews and Ratings

We also passed this through a schema validator from Schema.org. This just validates whether the code is set up correctly regarding the structured data standards.

JSON-LD vs. Microdata vs. RDFa
Before implementing Product Schema, it’s important to understand the different types of structured data formats:
In total, there are three types: microdata, RDFa, and JASON-LD. Each has its pros and cons, and whichever you choose depends on your preferences.
Benefits of Product Schema Markup
If you use Product Schema correctly, you can gain numerous benefits.
Improve SERP Visibility
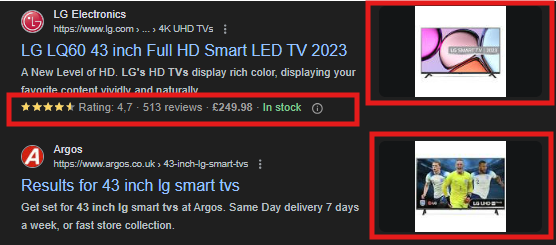
The biggest benefit is having more SERP visibility, otherwise known as SERP real estate. With structured data, your search listing can include rich snippets, making it more prominent and informative.

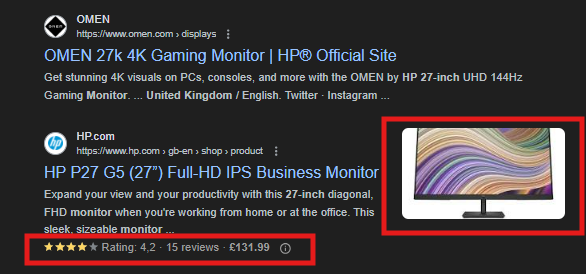
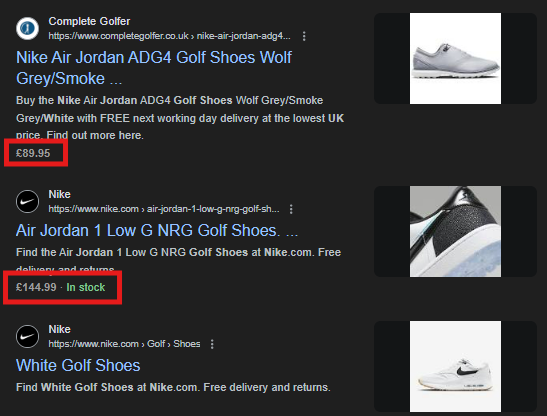
Rich Snippets
Product Schema gives you the opportunity to have rich snippets. For example, you can display product prices, availability, and even discounts directly in the search results, which can attract more clicks.

This is very important, especially if they’re price shopping. Instead of going to each individual page, they can just see who’s the cheapest via the search results.
Increased CTR
Again and again, structured data can improve CTR (click-through rate)—the number of people who see your page on the SERP divided by the number who click on it. The more informative and attractive your listing, the higher the chance someone will click on it.
Better User Experience
Providing detailed product information upfront offers a better user experience, which search engines reward. Users get valuable information at a glance, making them more likely to engage with your site.
How to Use Product Schema Markup
If you’re thinking about using product microdata, the following guide will help you implement it onto your website.
- Identify Key Product Information
Before anything, identify key product information:
- Product Name: The name of the product.
- Price: The current price of the product.
- Currency: The currency in which the price is listed.
- Availability: Whether the product is in stock, out of stock, or available for pre-order.
- Product Description: A brief description of the product.
- Product Image: A URL to an image of the product.
- Brand: The brand associated with the product.
- Reviews and Ratings: Customer reviews and star ratings for the product.
- Add JSON-LD Schema to HTML
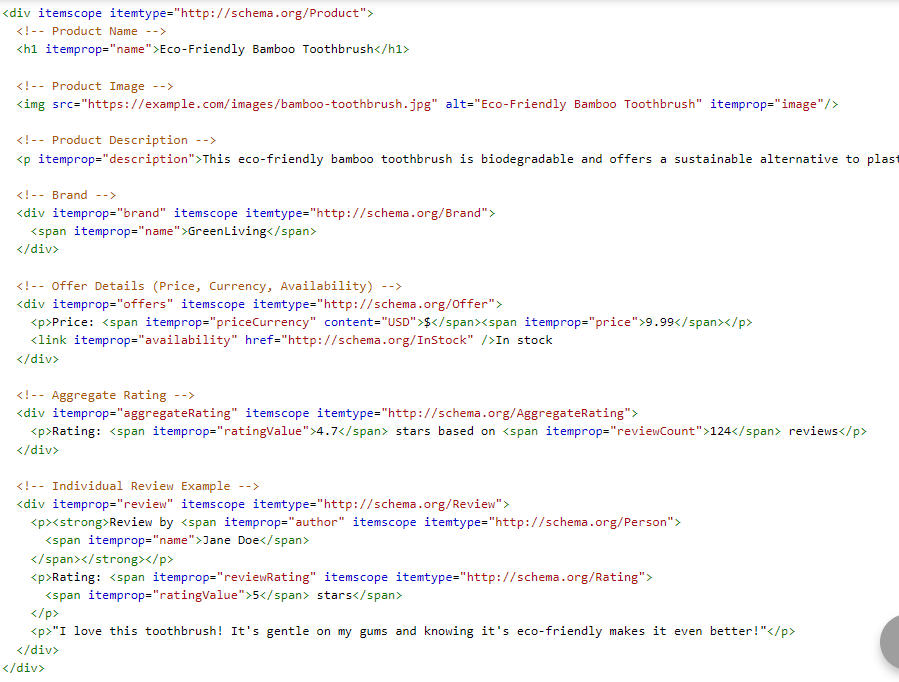
You can add this key product information using JSON-LD. Replace the placeholders in the example code with your unique product information.
<div>
<!-- Product Name -->
<h1 >Eco-Friendly Bamboo Toothbrush</h1>
<!-- Product Image -->
<img src="https://example.com/images/bamboo-toothbrush.jpg" alt="Eco-Friendly Bamboo Toothbrush" />
<!-- Product Description -->
<p>This eco-friendly bamboo toothbrush is biodegradable and offers a sustainable alternative to plastic toothbrushes. Perfect for eco-conscious consumers.</p>
<!-- Brand -->
<div>
<span>GreenLiving</span>
</div>
<!-- Offer Details (Price, Currency, Availability) -->
<div>
<p>Price: <span content="USD">$</span><span >9.99</span></
<link href="http://schema.org/InStock" />In stock</div>
<!-- Aggregate Rating -->
<div>
<p>Rating: <span >4.7</span> stars based on <span >124</span> reviews</p>
</div>
<!-- Individual Review Example -->
<div>
<p><strong>Review by <span>
<span >Jane Doe</span>
</span></strong></p>
<p>Rating: <span>
<span >5</span>stars</span>
</p>
<p>"I love this toothbrush! It's gentle on my gums and knowing it's eco-friendly makes it even better!"</p>
</div>
</div>- Test and Validate the Schema Markup
Next, test and validate your schema code:
- Going to a validator tool like Schema.org. You can also use Google’s Rich Results Test tool.
- When on either platform, go to code and paste in your unique code.
- If the results are positive, great. If not, fix the code until you don’t have issues. You can use tools like ChatGPT to fix the code.
Once the product schema is okay, you can then add it to your website.
- Implement Product Schema on Your Website
You can either implement product microdata manually or via a tool. A tool is better at scale. If you use WordPress, you can use Schema Pro.
Manually, however, is good for small websites. You can do this by adding the product microdata inside the HTML body of elements that display product information, such as the name, description, price, and availability.
Once you’ve added it to a page, you can test and validate it. You can do this by going to Schema.org or Google’s schema tools and entering the URL of the page.
- Monitor the Results
Like with any website changes, you want to monitor the results. If the results are positive, you then want to test a little more and potentially deploy it to the entire website.
You can test the results of product schema using multiple tools. Paid tools like SEMrush and Ahrefs are good for monitoring improved performance.
However, free tools, such as Google Search Console (GSC) or Google Analytics, can also be used. Just take note of the page you added product schema to and see whether the performance has improved.
Final Word
After reading the above, you should understand what Product Schema Markup is and how to use it. With modern tools, implementing schema is easier than ever. Whether you use schema-specific tools or platforms like ChatGPT to generate your JSON-LD code, it’s accessible to all website owners.
By staying up-to-date with current best practices and utilizing Product Schema Markup, you can enhance your product listings in search results, improve user experience, and potentially increase your site’s traffic and conversions.