What is the purpose of header tags?
Heading tags are HTML elements used to define the headings and subheadings on a web page. Simply put, they organise the content hierarchically, making it easier for users and search engines to interpret the structure and importance of the information presented.
HTML (Hypertext Markup Language) headings tags come in six different types. H1 to H6, or in their HTML format, <h1> to <h6>. The <h1> has the highest level of importance, and the <h6> has the least.
Header Tags vs <header>
It’s common for heading tags and header tags to get mixed up. However, they shouldn’t. They’re completely different and serve different purposes.
| Feature | Header Tags (<h1> to <h6>) | <header> |
| Purpose | Define the hierarchy and structure of content | Defines the header section of a webpage |
| Function | Acts like chapter titles in a book, guiding readers through content | Functions like a book cover containing introductory elements like logos, navigation, or titles |
| Hierarchy | Indicates the importance of content from major headings to subheadings | Does not indicate content hierarchy but includes the above-fold introductory elements |
| Usage | Used multiple times on a page to organise sections of content | Typically used once per page to define the top section |
| Content | Text-based, usually descriptive of the content that follows | Can include a mix of text, images, and links for site navigation or branding |
As you can see, header tags and <header> are completely different. Header tags are for titles and subheadings. However, a <header> is used to define the header section of a web page.
Role of Header Tags in SEO
From a search engine’s perspective, they use header tags to understand the structure of the website and its hierarchy.
Alongside this, they also read the header tags. They pull keywords from these tags to understand the page’s context and determine whether the content fulfils the searcher’s intent.
Each header tag (from H1 to H6) serves an SEO purpose. However, some are more important than others. For example, the H1 header tag holds the most importance. This is then followed by the H2, H3, and so forth.
They also improve the overall readability of the content, improving user experience. It gives users the opportunity to skim through the content, helping them find what they need fast.
Understanding Header Tags from H1 to H6
In total, there are six header tags you can use in your content. Each serves a different purpose, so let’s take a look at it.
What is H1 Tag?
Header 1: <h1>
The H1 or Header 1 tag is the most important header tag. It can also be called the page title. You should only have one per page. It should also include the primary keyword and clearly state what the content is about.

Getting your H1 header right is important for your users and search engines. It allows users to understand your content in one second. For search engines, it helps them understand what your web content is about.
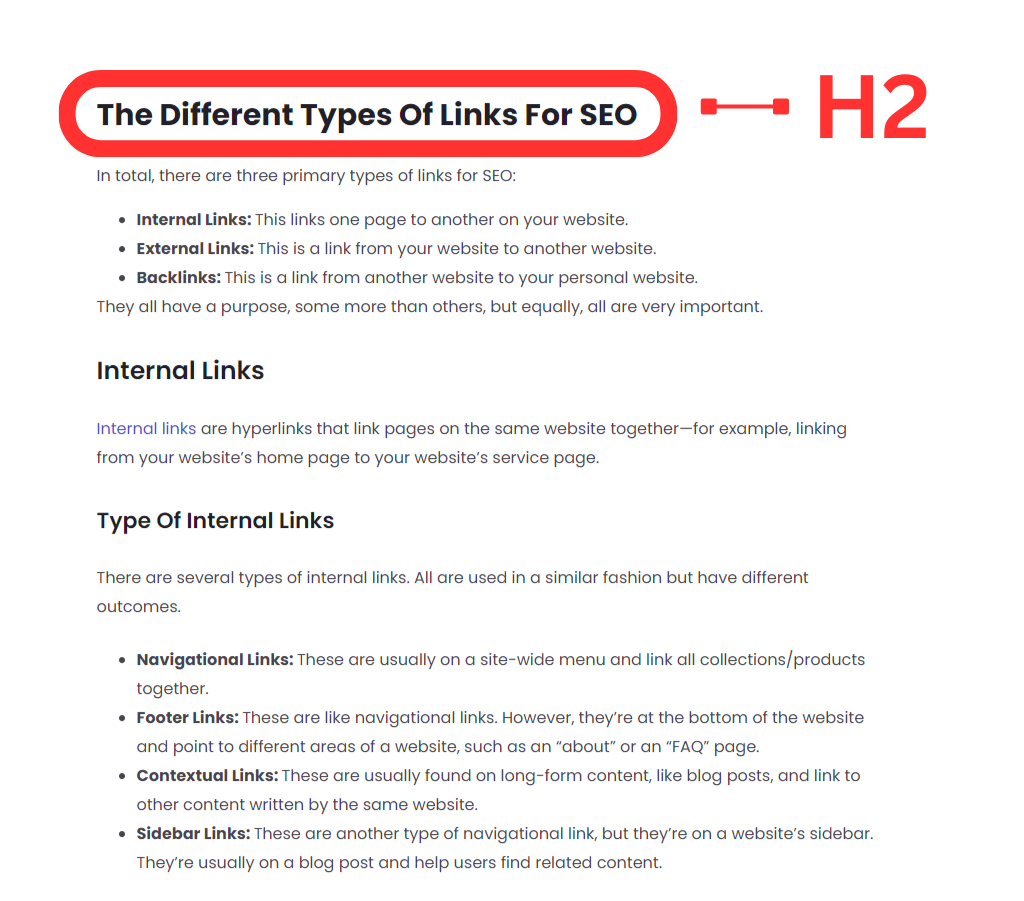
Header 2: <h2>
The second most important is the H2 header. These are the first set of subheadings web pages can use. It’s not a title, like the H1; it’s a subheading, so it can be used multiple times throughout the content.

Think of H2s like a chapter of a book. You have an H1, which is the title of the book, then several H2 “chapters” that help split the book up. You can then break these H2 “chapters” into H3’s if necessary.
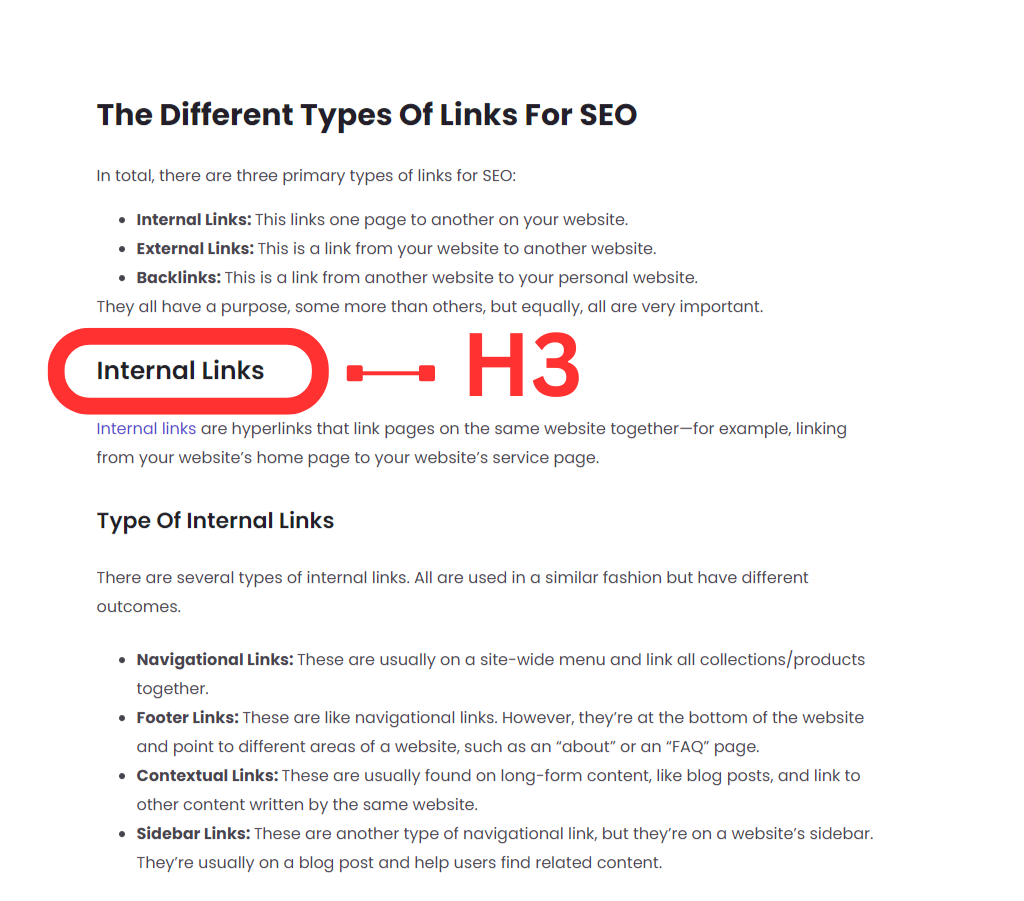
Header 3: <h3>
H1s and H2s are mandatory for web content. However, you don’t need to use H3s. You only use H3s to create subsections for your H2s.

You can use H3s for multiple reasons. The overall objective is that it must benefit the H2 by making it skimmable or by adding extra layers of context to the content.
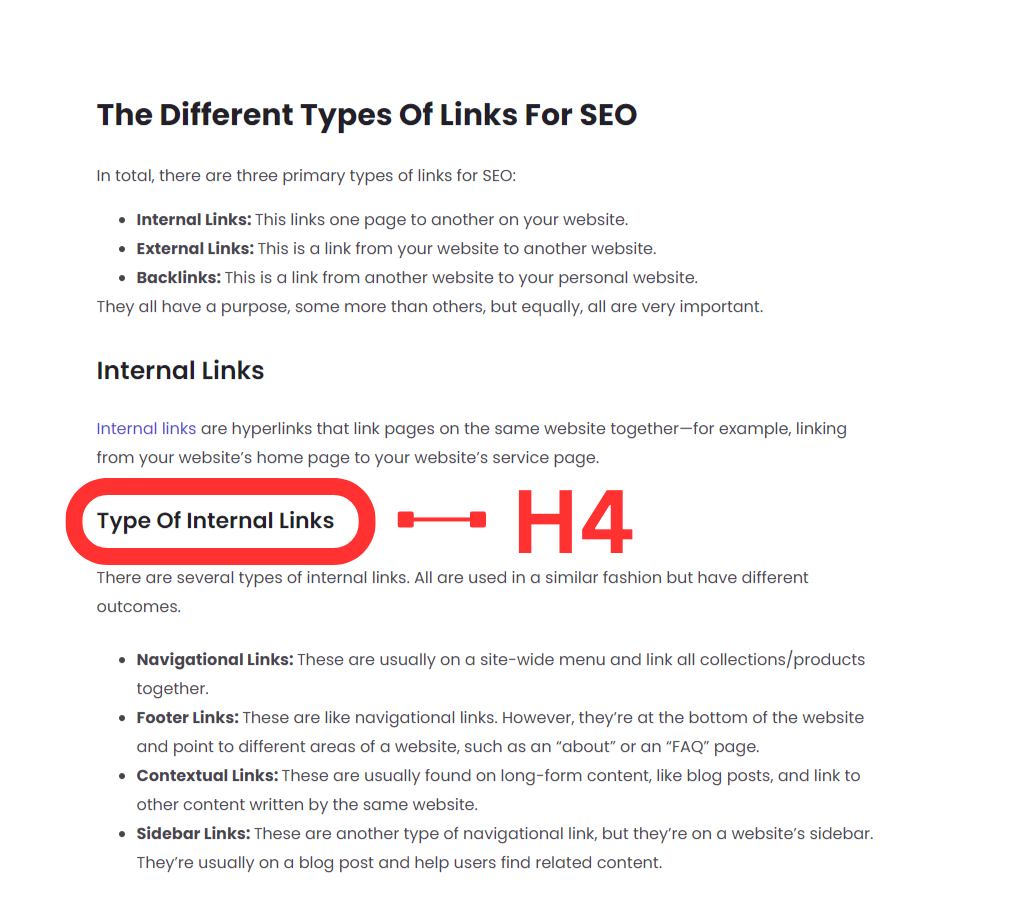
Header 4: <h4>
Follow H3 Header are H4 header. Again, you don’t need to use these. The only time you’ll use them is when H3 content needs a subsection.

When using H4 header, think about the user. They should only be used to make the content skimmable or to add extra context to a h3 header. The extra information should benefit the reader.
Header 5: <h5>
From this point, H5 to H6, these header aren’t used a lot. It’s very rare that you’ll use them. That being said, the same rules follow. A h5 should only be used after h4 header and only if they benefit the reader.
Header 6: <h6>
The same follows for H6. Only use them after H5s and only use them if they make the content skimmable or more understandable. Again, think about the reader. If it benefits them after the h5 Header, they should use a h6. If not, don’t use them.
Example of Using Header Tags
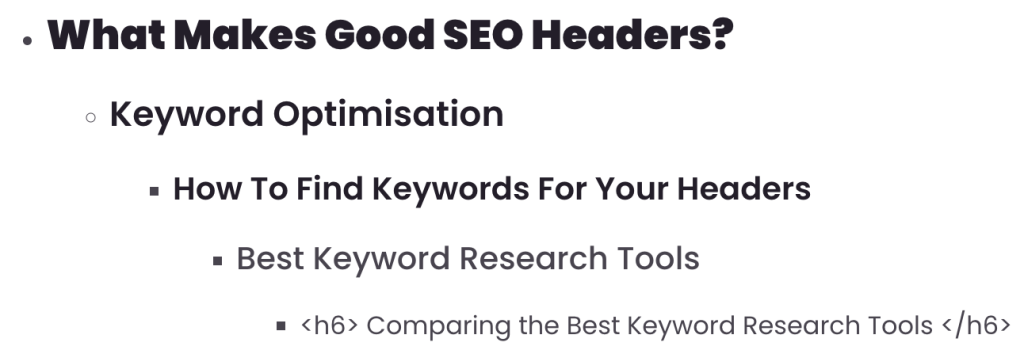
Using H1 tags is easy. It’s the title of the page. Where it gets a little more tricky is the H2 to H6. Therefore, here’s an example of how you can use them:

As you can see, we’ve gone from “What Makes Good SEO Headers”, an important aspect of keyword research, to how to find keywords, to what tools to use, all the way to comparing the best tools for keyword research.
Each header benefits the last one. That’s what you need to think about when using header tags. Does it benefit the reader? Yes, okay, expand on the content using header tags.
Best Practices for Using HTML Header Tags
| Best Practice | Description | Example |
| Correctly Add Header Tags in HTML | Use proper HTML format for headers; use CMS (like WordPress) tools for easier formatting. | <h1>Your Heading</h1> in HTML or via selecting “Title” in the WordPress editor. |
| Align Heading Text with Content Type | Match headers with content type; use action-oriented or conceptual header as appropriate. | Task-based: “Create Your First Website” vs. Conceptual: “The Future of Web Design”. |
| Add Keywords to Your Heading Tags | Naturally, include primary and secondary keywords in headers to enhance SEO. | Primary keyword, SEO best practice; secondary keyword, optimising for search engines; H1: “SEO Best Practices”; H2: “Optimising for Search Engines”. |
| Ensure Headings Satisfy Search Intent | Use headers that align with the user’s search intent, guiding them through the content. | H1: “How to Use SEO Tools”; H2: “Choosing the Right Tool for Your Needs”. |
| Optimise for Featured Snippets | Use clear headers and direct answers to increase the chances of being featured in snippets. | H2: “What Is an SEO Headline?” followed by a concise explanation. |
| Use Only One H1 Tag | Limit one H1 per page to maintain clarity and avoid confusing users and search engines. | H1: “Beginner’s Guide to SEO” is the only H1 on the page. |
| Use Concise and Descriptive Headings | Keep header short and clear, ideally under 60 characters. | H1: “SEO Guide for Beginners” vs. “Top 10 Advanced Techniques and Strategies for Complete Beginners in SEO”. |
Running a Header Tag Audit
If you already have website content, you may want to check whether your header tags are set up correctly.
Luckily, this is very easy to do. And even better, free. One of the best ways to do this is to use a Chrome extension called Detailed SEO Extension.
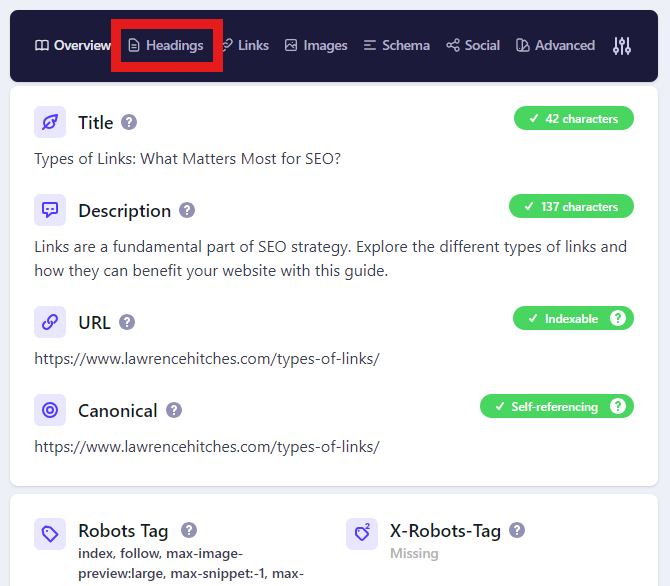
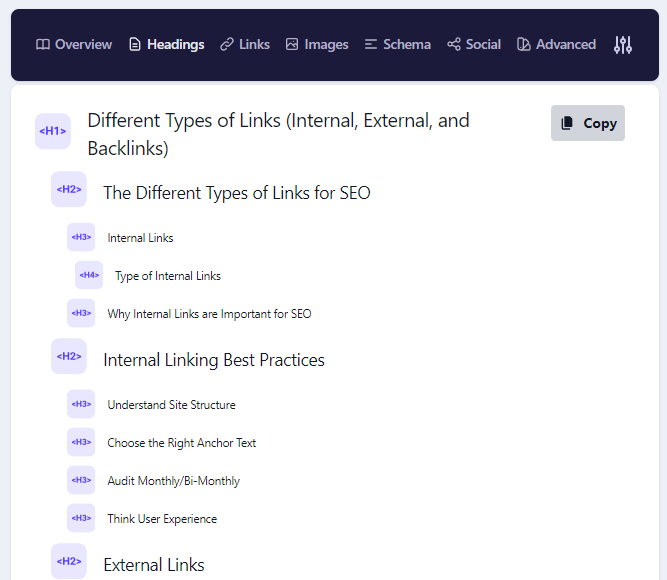
Once downloaded. Open it on a webpage that you want to perform a heading tag audit. When opened, you’ll get an “Overview” of the page.

You don’t want the overview, so click “Header”. After clicking “Header”, you’ll get an overview of your headers and their structure.

You can then perform an audit and see whether they’re set up correctly.
Start by looking at the flow of the content. Does it benefit the search intent? You can then look at whether the header are written in a way that describes the content. After, consider adding more header to improve your content.
Final Word
After reading the above, you should completely understand header tags. From H1 tags to H6 tags.
As you can see, they play an important role in SEO. Not all tags have huge importance, but either way, they have the user navigate your content, indirectly impacting SEO.
The best thing to consider when using a header tag is to think about the user. Does the heading benefit the user? That’s the main question you need to be asking yourself.
If the answer is “Yes”, then the header is likely set up correctly. Just think about other factors such as length, keywords, etc., as these will also impact header performance.