What Exactly Are Core Web Vitals?
Core Web Vitals focus on three main areas that impact how people experience your site:
- Largest Contentful Paint (LCP): Measures how quickly the largest content on your page loads.
- Interaction to Next Paint (INP): Tracks how quickly your site responds when users interact with it.
- Cumulative Layout Shift (CLS): Measures the visual stability of your page (i.e., how much things move around as the page loads).
By improving these, your users get a smoother, faster, and more reliable experience, which in turn helps your site perform better in Google’s rankings.
Core Web Vitals Benchmarks
Google has laid out some basic benchmarks for these Core Web Vitals:
- LCP: Should happen within 2.5 seconds.
- INP: Should respond in under 200 milliseconds.
- CLS: Should score below 0.1 (the lower, the better).
Google looks at how your site performs across 75% of all page views to decide if you’re hitting the mark. If 75% of your visitors experience your site within these benchmarks, you’re in good shape. Meeting these is critical if you want both happy users and solid rankings.
Why Are Core Web Vitals So Important?
Core Web Vitals zero in on user experience, which is a major factor in SEO. Websites that are fast, responsive, and stable will naturally rank higher in search engines.
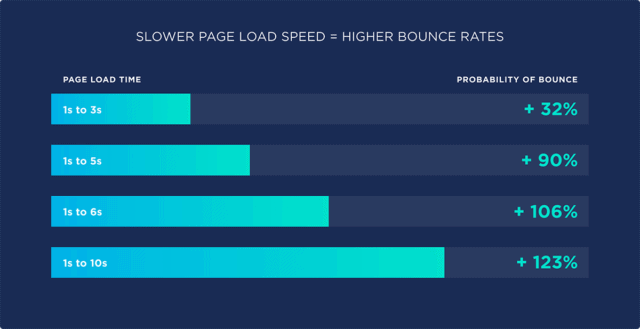
Load speed, in particular, has a huge impact. Slow-loading sites often see higher bounce rates, which can drag down SEO performance. Google’s own data shows that when a page load time increases from 1 to 3 seconds, bounce rates jump by 32%!
Experts like those at Backlinko back this up, showing the real-world benefits of optimizing for Core Web Vitals.

Measuring Core Web Vitals
Here’s a quick rundown on how these metrics are measured:
| Core Web Vital | How It’s Measured | Performance Benchmark |
| LCP | Time for the largest visible content (image, text, etc.) to load fully | Good: ≤ 2.5 secNeeds Improvement: 2.5 – 4.0 secPoor: > 4.0 sec |
| INP | Time between user interaction and the next visual change on the page | Good: ≤ 200 msNeeds Improvement: 200 – 500 msPoor: > 500 ms |
| CLS | Total amount of unexpected layout shifts during load | Good: ≤ 0.1Needs Improvement: 0.1 – 0.25Poor: > 0.25 |
How to Check Your Core Web Vitals
There are a few ways to check your Core Web Vitals score:
SEO Tools: Tools like SEMrush can give you a full technical audit, including Core Web Vitals.
Chrome User Experience Report (CrUX): Just enter your URL and get a free report.

Google PageSpeed Insights (PSI): Another free tool that offers Core Web Vitals reports for individual pages.

Google Search Console: You’ll find a “Core Web Vitals” section under the “Experience” tab.
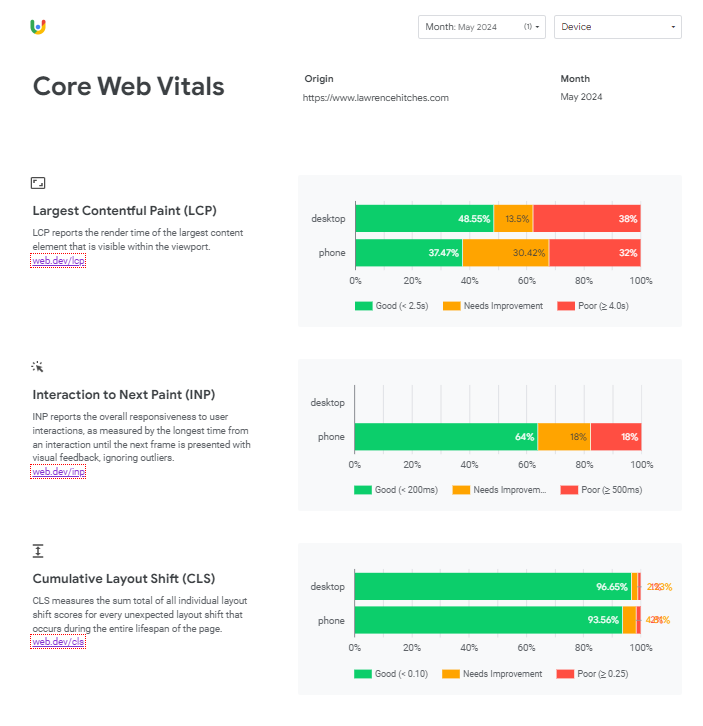
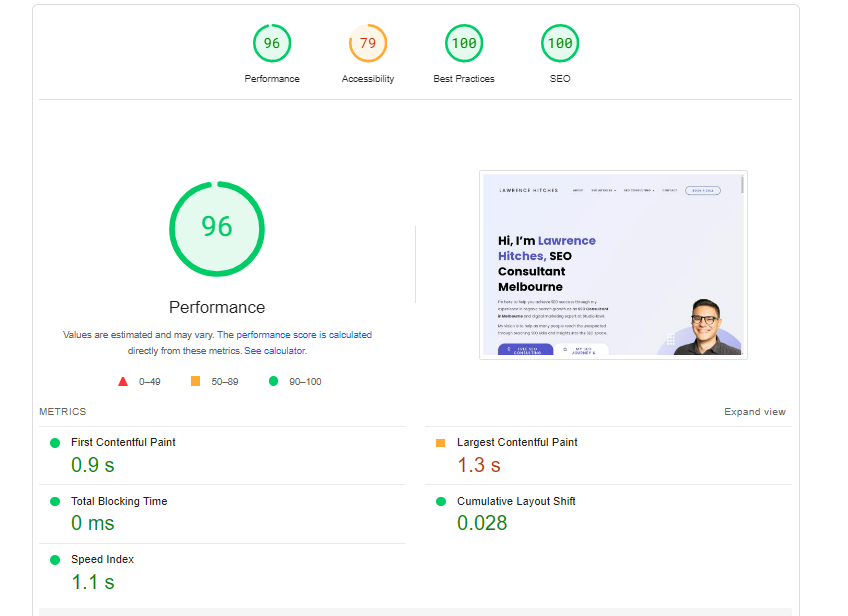
Once entered, you can get a full understanding of your Core Web Vitals for free.
As you can see from the above report, you have a good overview of LCP, INP, and CLS, all in one place.
Optimizing Core Web Vitals
Now that you know what Core Web Vitals are and how they’re measured, let’s dive into how to optimize them. We’ll cover techniques to improve loading speed, interactivity, and visual stability.
1. Loading Time (LCP)
Improving LCP is crucial for making sure your pages load quickly. Faster load times mean better user experience and fewer bounces.
Key Optimization Techniques:
- Speed Up Server Response: Improve server response times with better hosting or a CDN. This reduces Time to First Byte (TTFB) and helps pages load faster.
- Eliminate Render-Blocking JS & CSS: Use ‘async’ or ‘defer’ attributes to load non-essential scripts later, so they don’t block rendering.
- Optimize Resource Loading: Compress images and videos, optimize fonts, and use lazy loading to ensure content loads efficiently.
2. Interactivity (INP)
Interactivity is all about making sure your site responds quickly when users engage with it.
Key Optimization Techniques:
- Detect Interactivity Issues: Use tools like Google PageSpeed Insights to find tasks that slow down your site.
- Minimize JavaScript Execution Time: Break long-running tasks into smaller ones. Techniques like RequestIdleCallback or splitting up code can help.
- Streamline JavaScript Bundles: Use methods like Tree Shaking to reduce JavaScript bundle sizes, so only essential scripts load right away.
3. Visual Stability (CLS)
A stable page is one where things don’t jump around unexpectedly while it’s loading. Improving CLS makes the user experience smoother.
Key Optimization Techniques:
- Fix Ads Causing Shifts: Assign fixed dimensions to ads so they don’t cause layout shifts as they load.
- Set Dimensions for UI Elements: Make sure elements like cookie banners have specified dimensions to prevent shifting.
- Handle Dynamic Content Properly: Pre-allocate space for dynamic elements like pop-ups to avoid causing layout issues.
Final Word
Optimizing Core Web Vitals isn’t just about improving performance — it also boosts your SEO rankings and provides a better experience for users. Start with an audit to figure out where your site stands, and then work on the optimizations step by step.
The benefits are clear: faster load times, fewer people bouncing off your site, and better search engine rankings. So why wait? Start improving your Core Web Vitals today and watch your site’s performance soar!